之前博客的学习都是vue中的核心基础篇,并不是真正在实际项目中的编写方式,今天就带大家来学习vue-cli来创建vue的项目,那我们开始吧~
vue-cli的介绍
官方介绍文档:https://cli.vuejs.org/zh/
大家跟着教程一步一步的走就行,毕竟vue是国人开发的,中文文档齐全呀。
安装vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
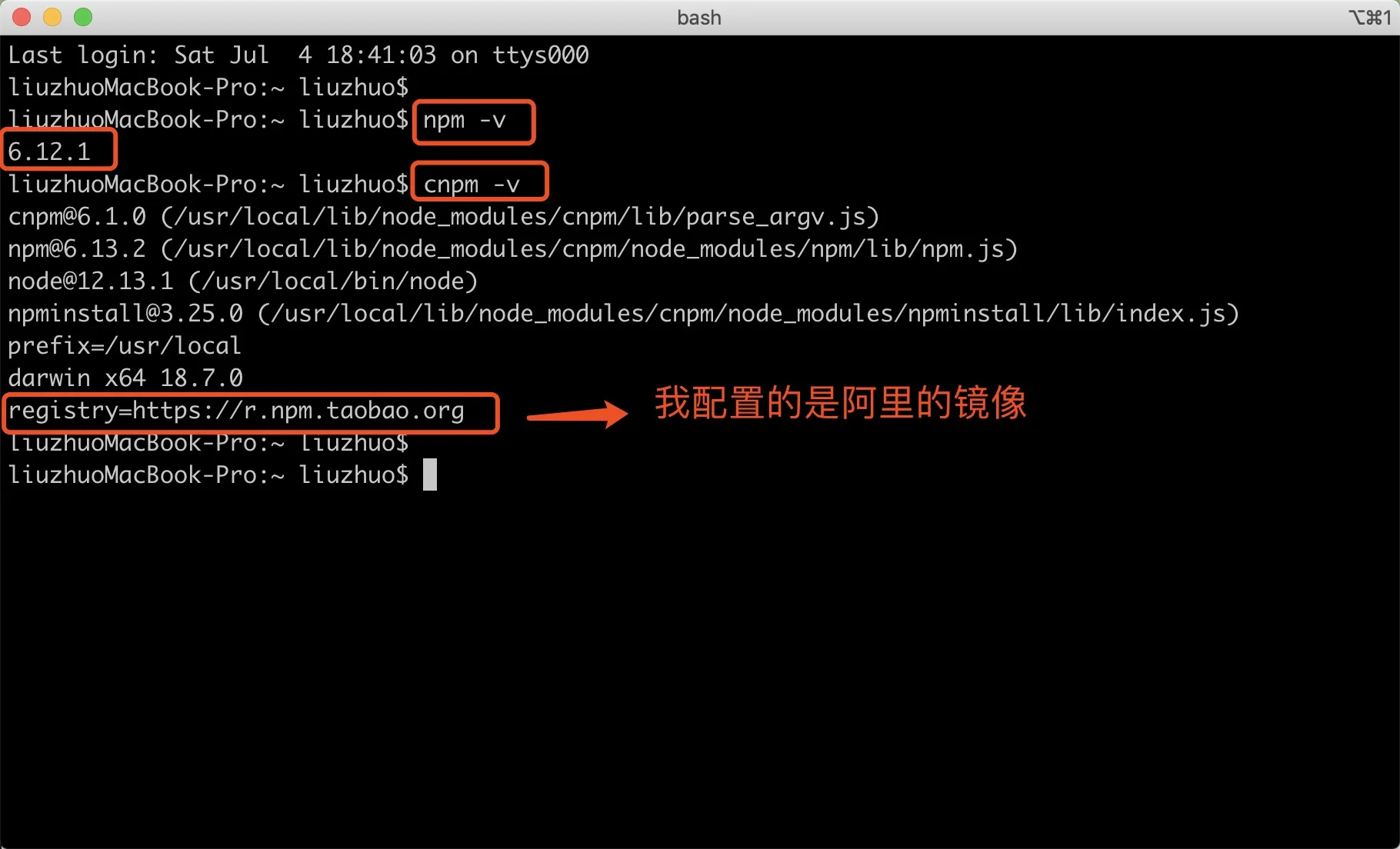
我使用的mac,已经安装了npm,大家可以自行去安装,可以配置cnpm,国内的镜像,加快下载速度。

下载vue-cli

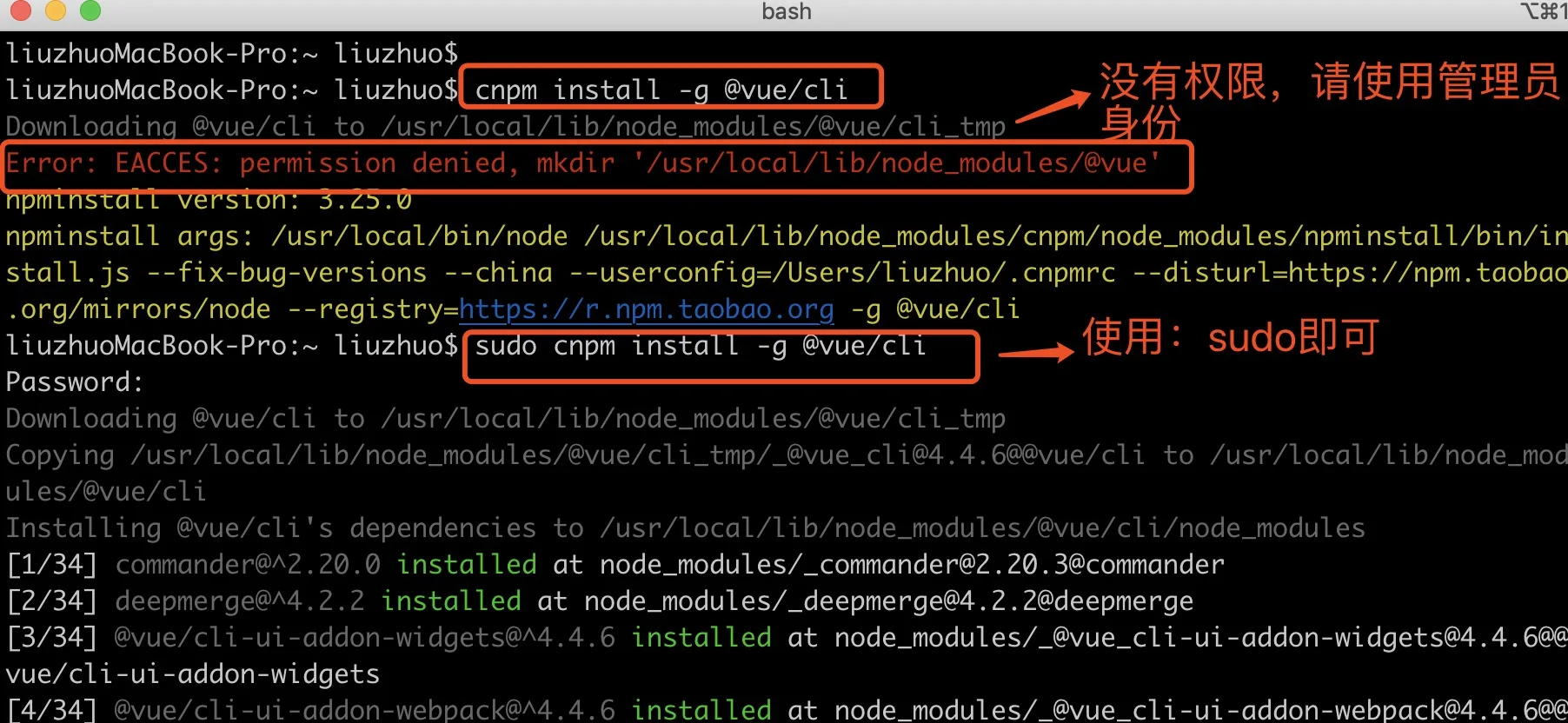
执行:cnpm install -g @vue/cli可能会出现没有权限的问题,请切换成管理员的身份,或者加上:sudo。
windows系统,请选择使用管理员的身份打开终端即可。
创建vue项目
1)选择一个你喜欢的文件夹下面
2)执行:vue create my-project
步骤:
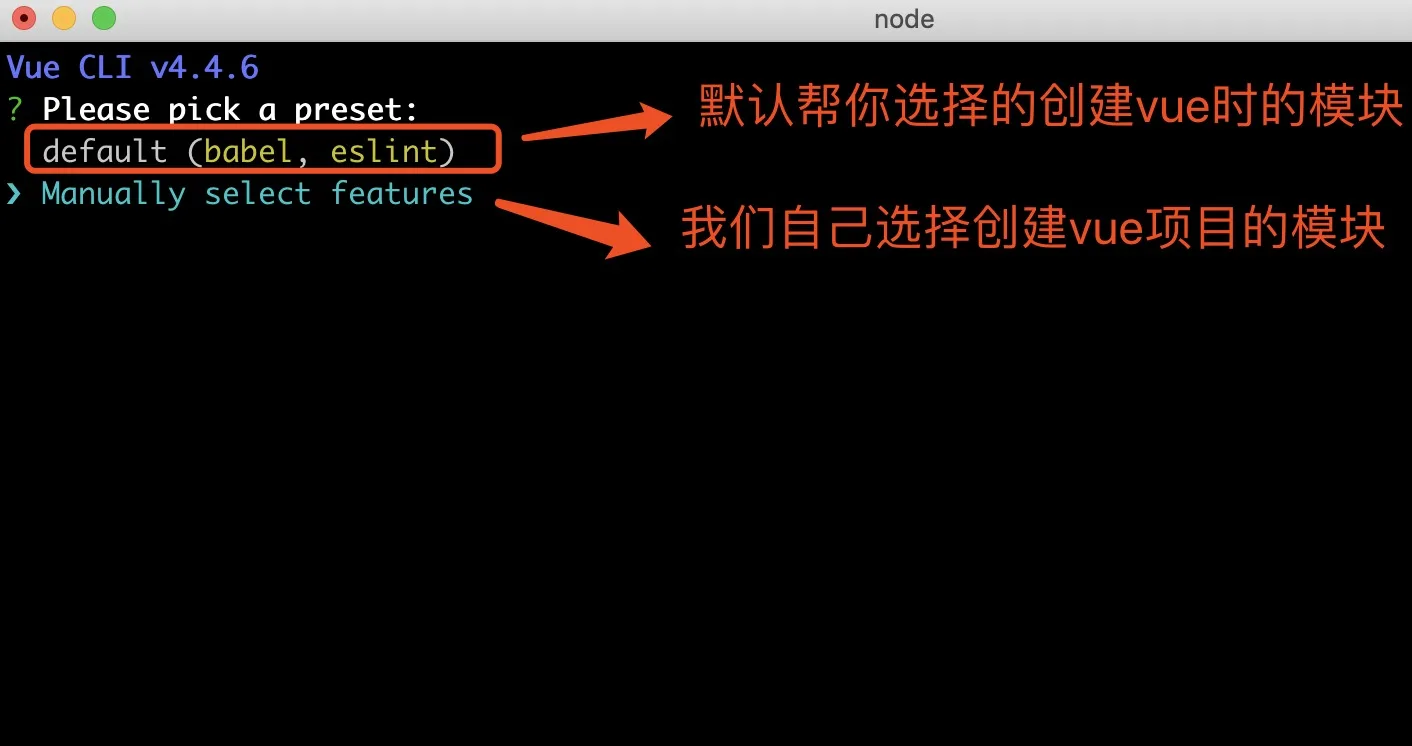
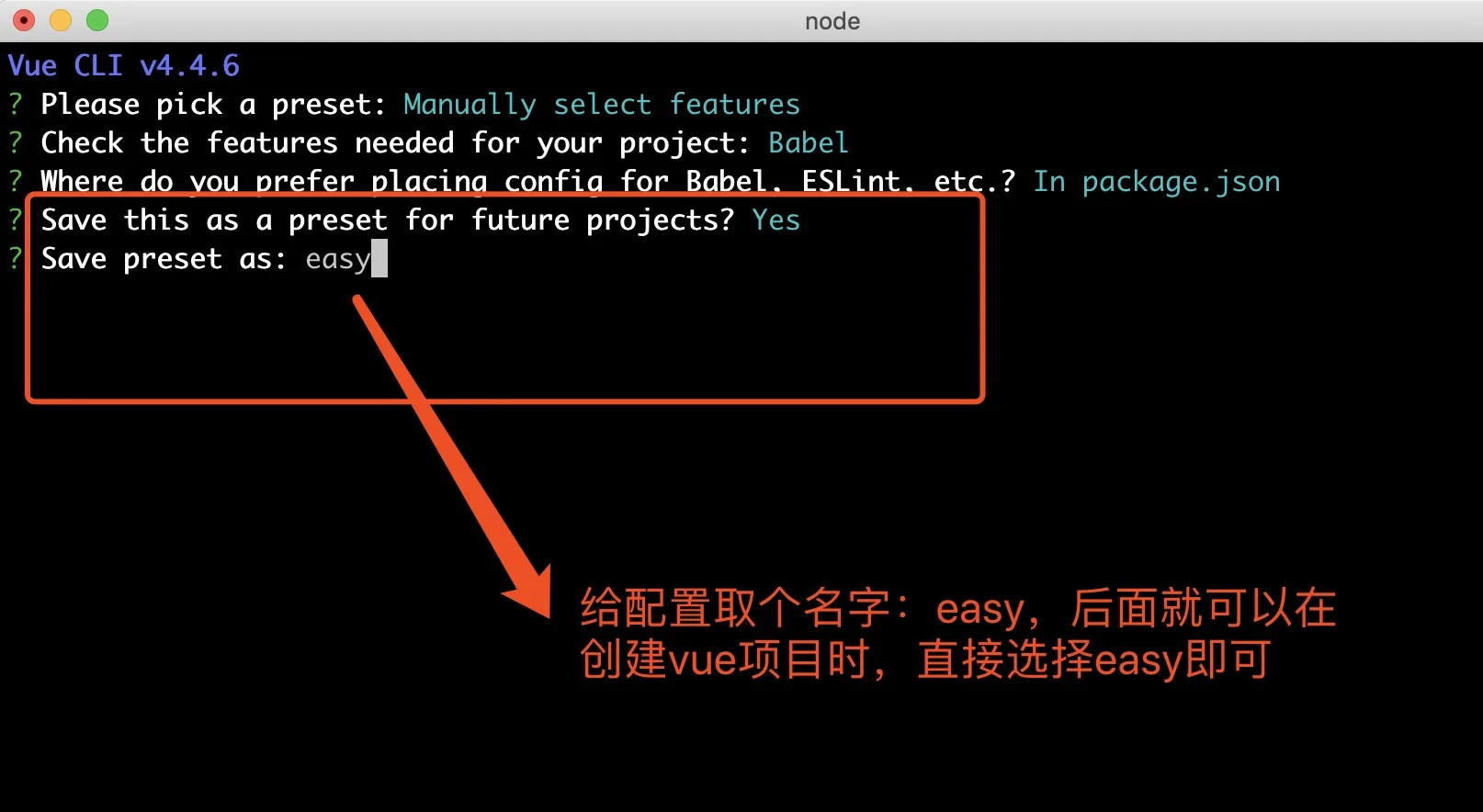
1)终端输入:vue create testapp

选择:Manually select features,我们自己来控制创建vue项目时的模块。
下标移动到到:Manually select features上面,回车即可。

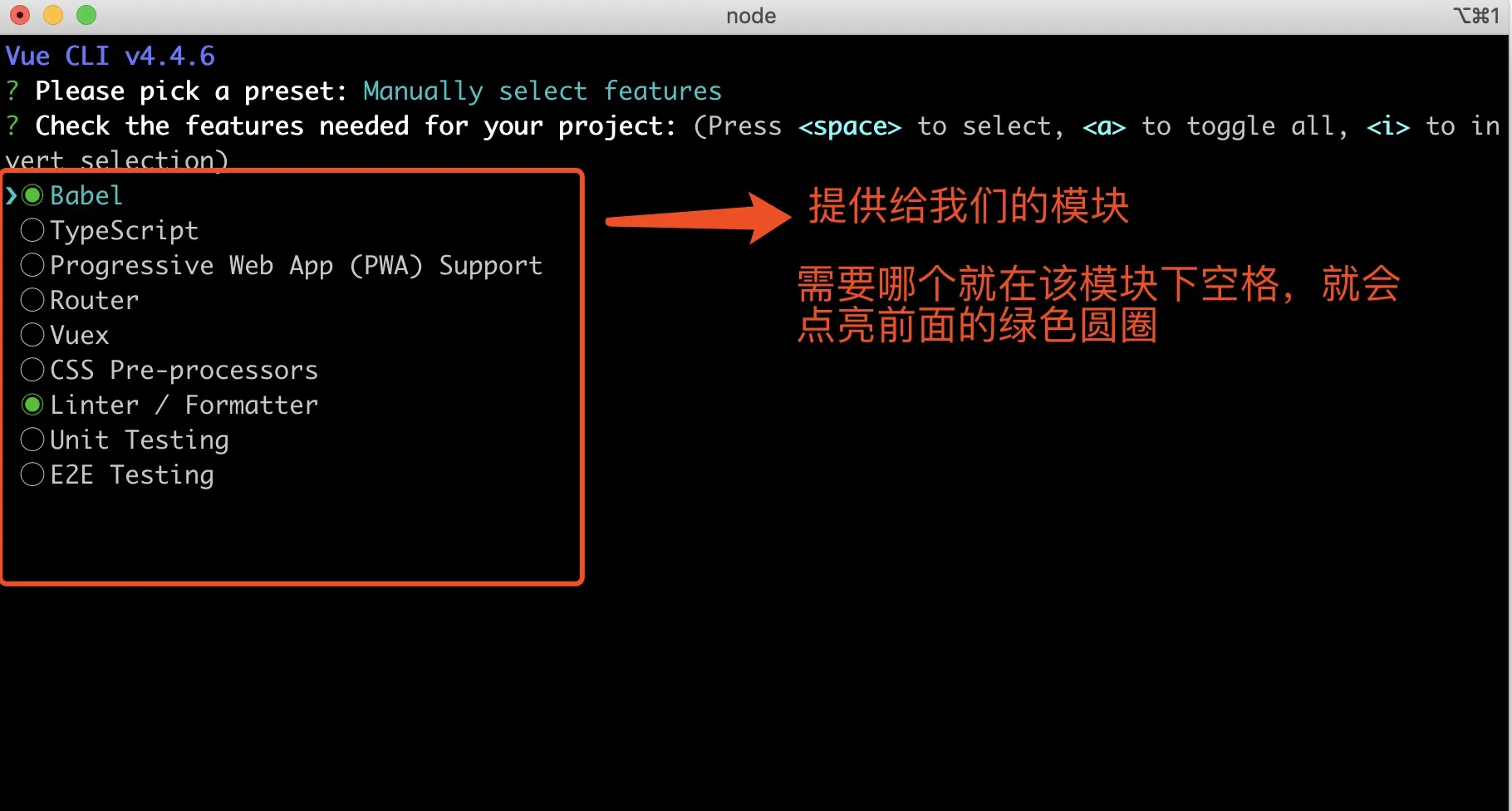
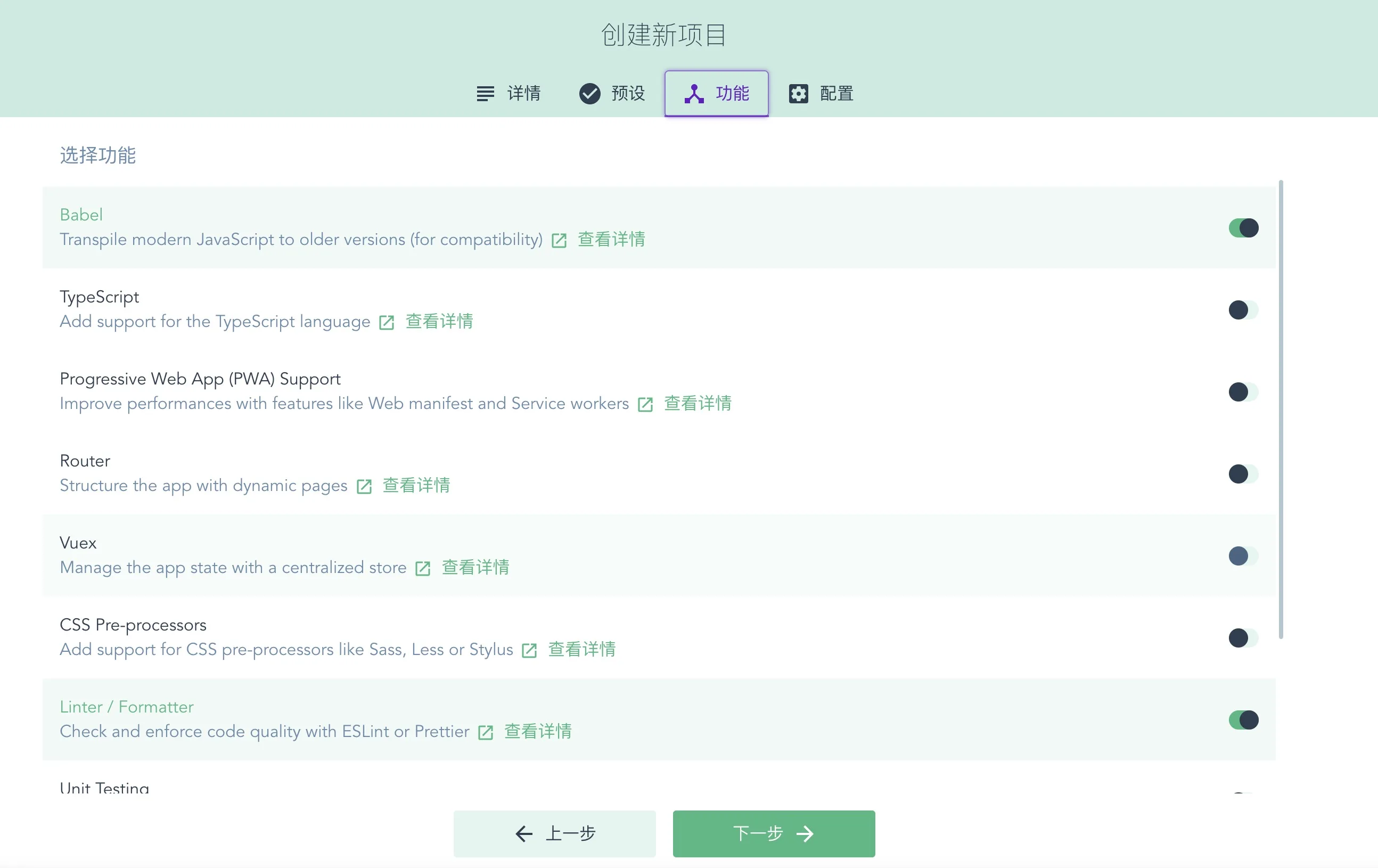
Babel:编译
TypeScript:如果你不是使用js,想使用TypeScript语言,就选上
Progressive Web App:渐进式web app,一般不用,还不成熟
Router:vue中的路由功能
Vuex:是一种集中式状态管理模式,它按照一定的规则管理状态,保证状态的变化是可预测的。
Css:css的预编译的功能
Linter / Formatter:编写代码时的格式化的提示功能,帮助编写优雅的格式
Unit Testing:单元测试
E2E Testing:点对点测试
这里,简单的vue项目创建,只需要编译功能即可:就选择 Babel即可。

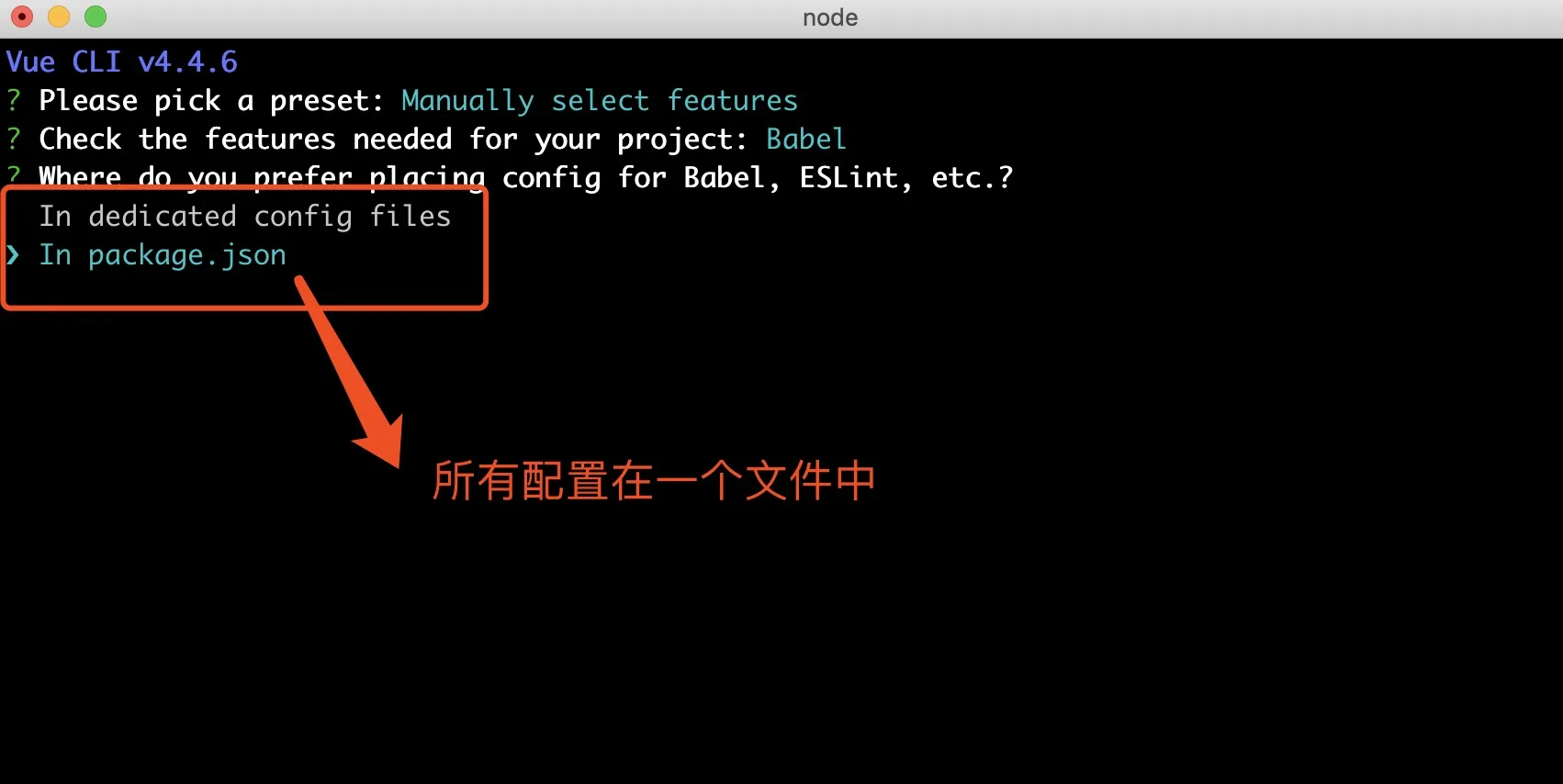
dedicated config files:单独的文件配置
package.json:所有配置在一个文件中。


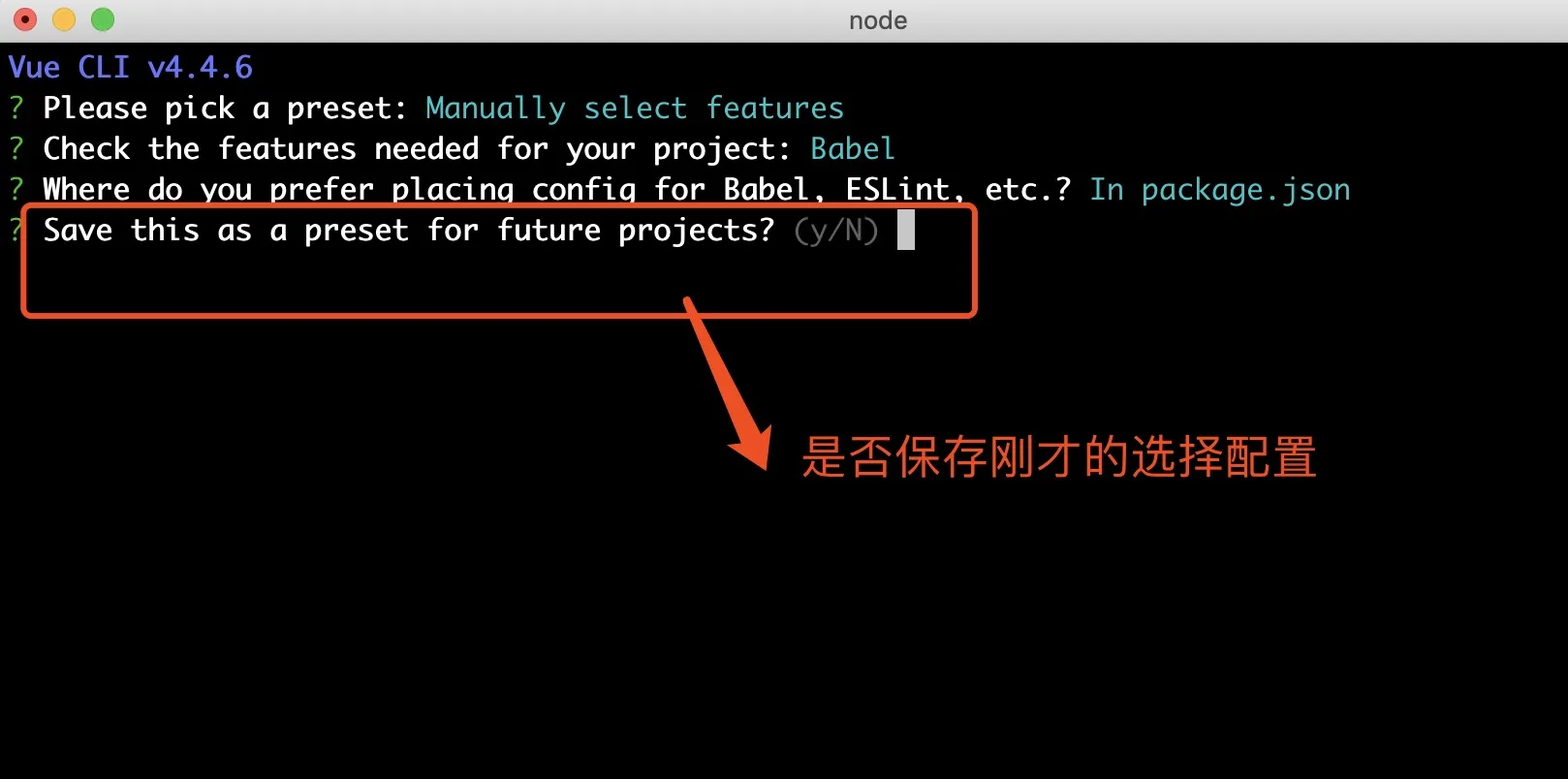
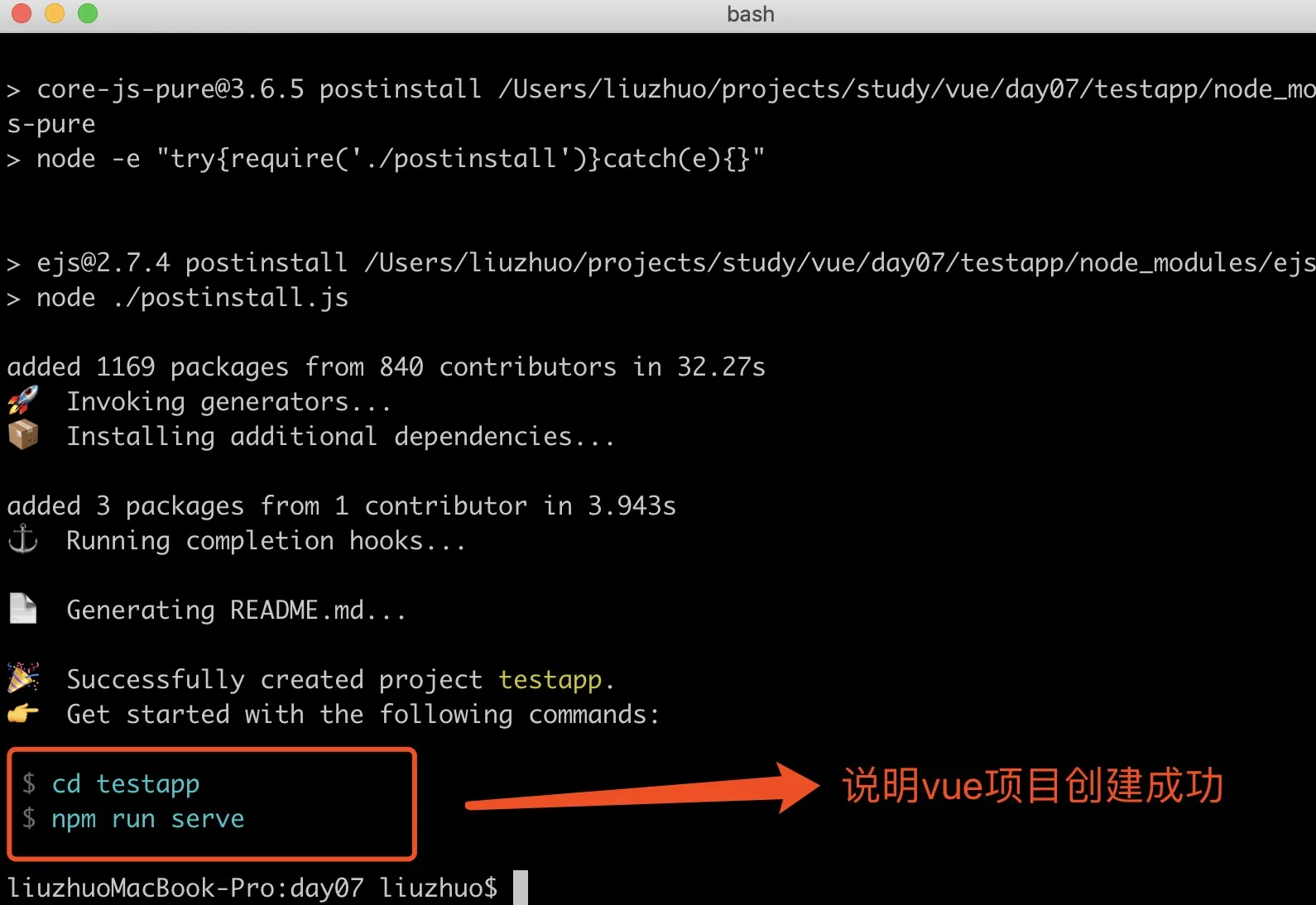
到此时,回车后,就开始下载安装vue项目了。

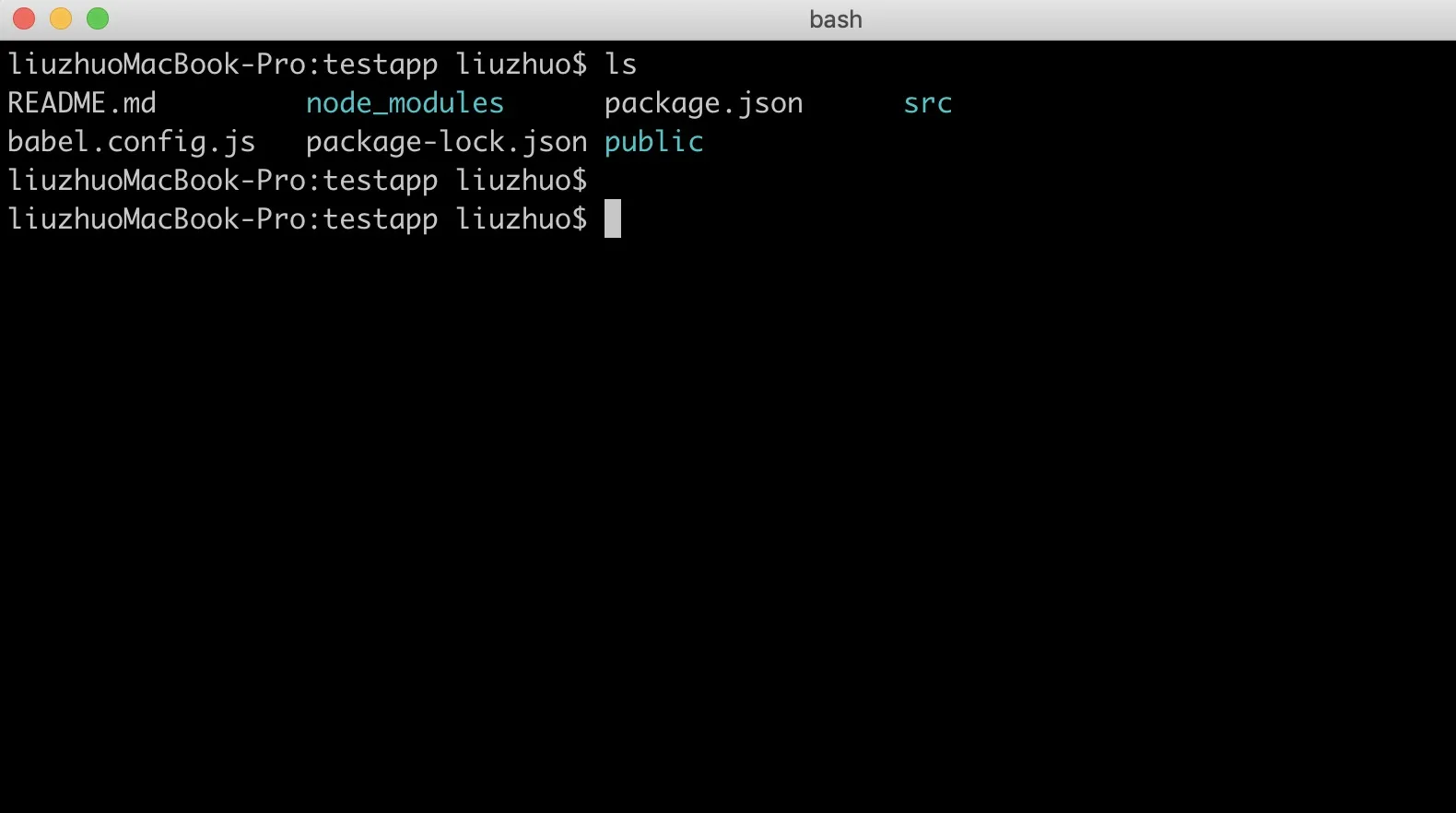
进行testapp项目中:

说明:
node_modules:就是vue-cli帮助我们安装的模块
package.json:编译打包配置文件
src:我们编写源代码的地方,放置 .vue文件,vue的编译工具会帮我们将 .vue文件编译成html给浏览器能够识别
public:存放我们的页面地方,index.html
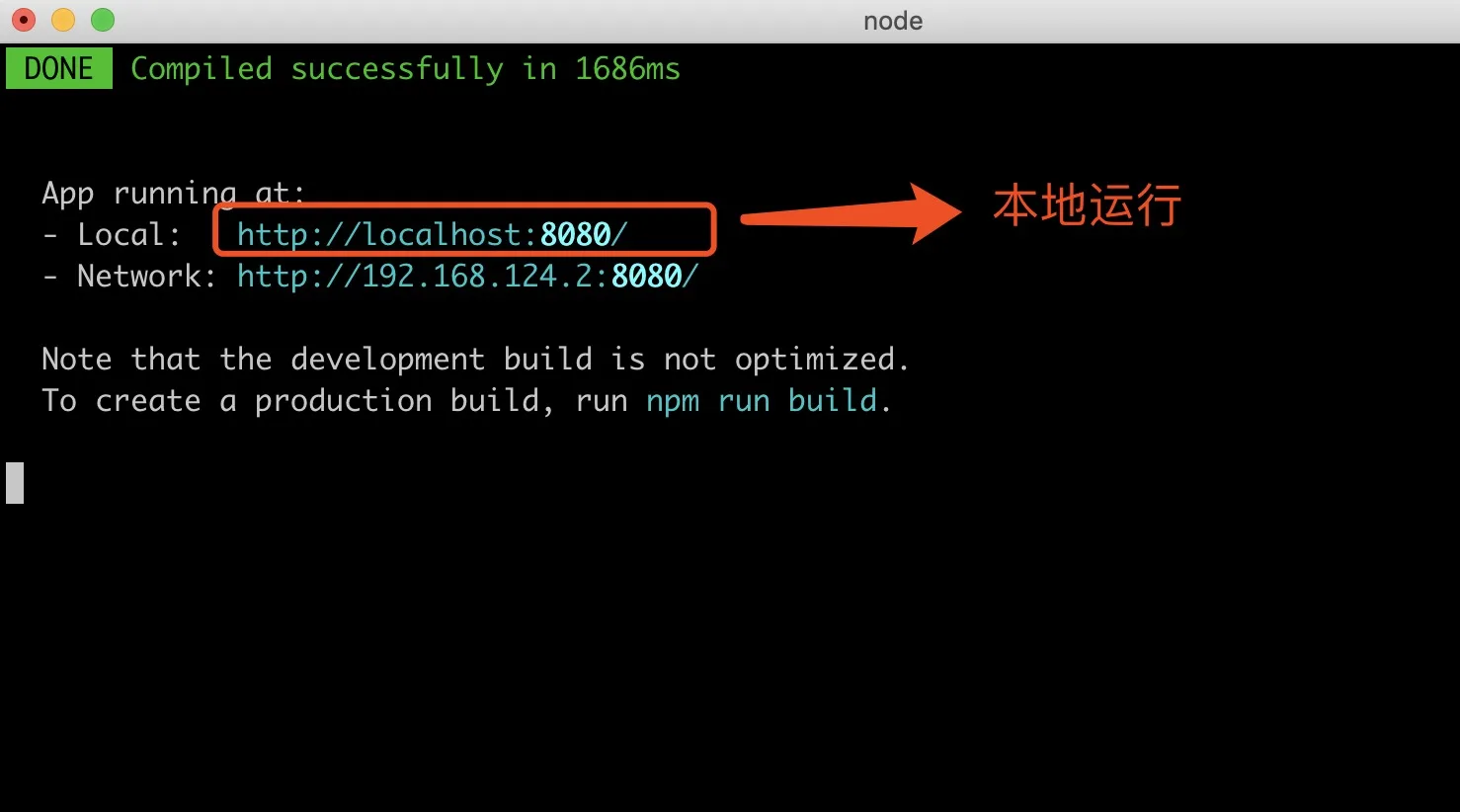
运行vue项目
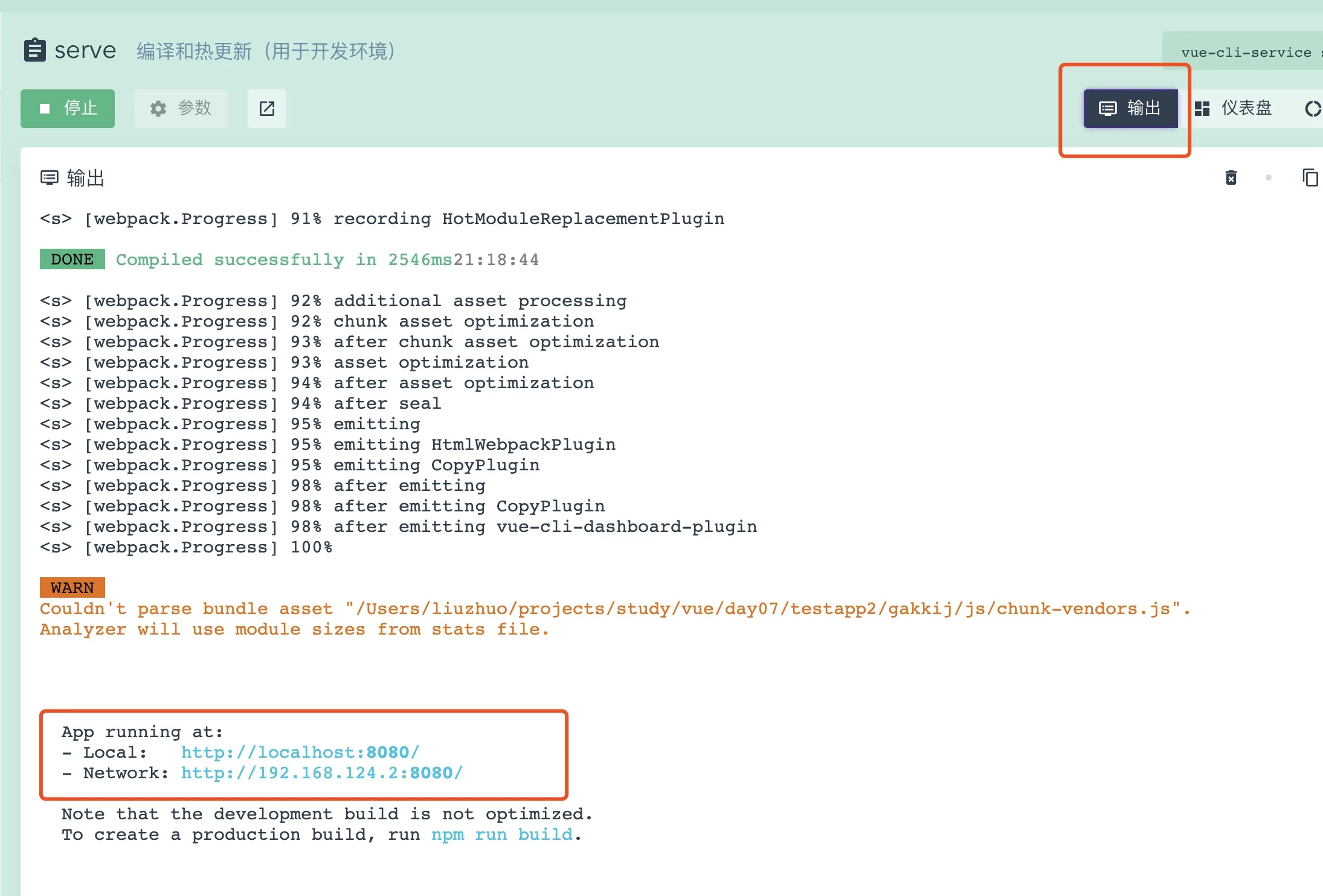
执行:npm run server命令

打开浏览器输入:http://localhost:8080/

编译vue项目
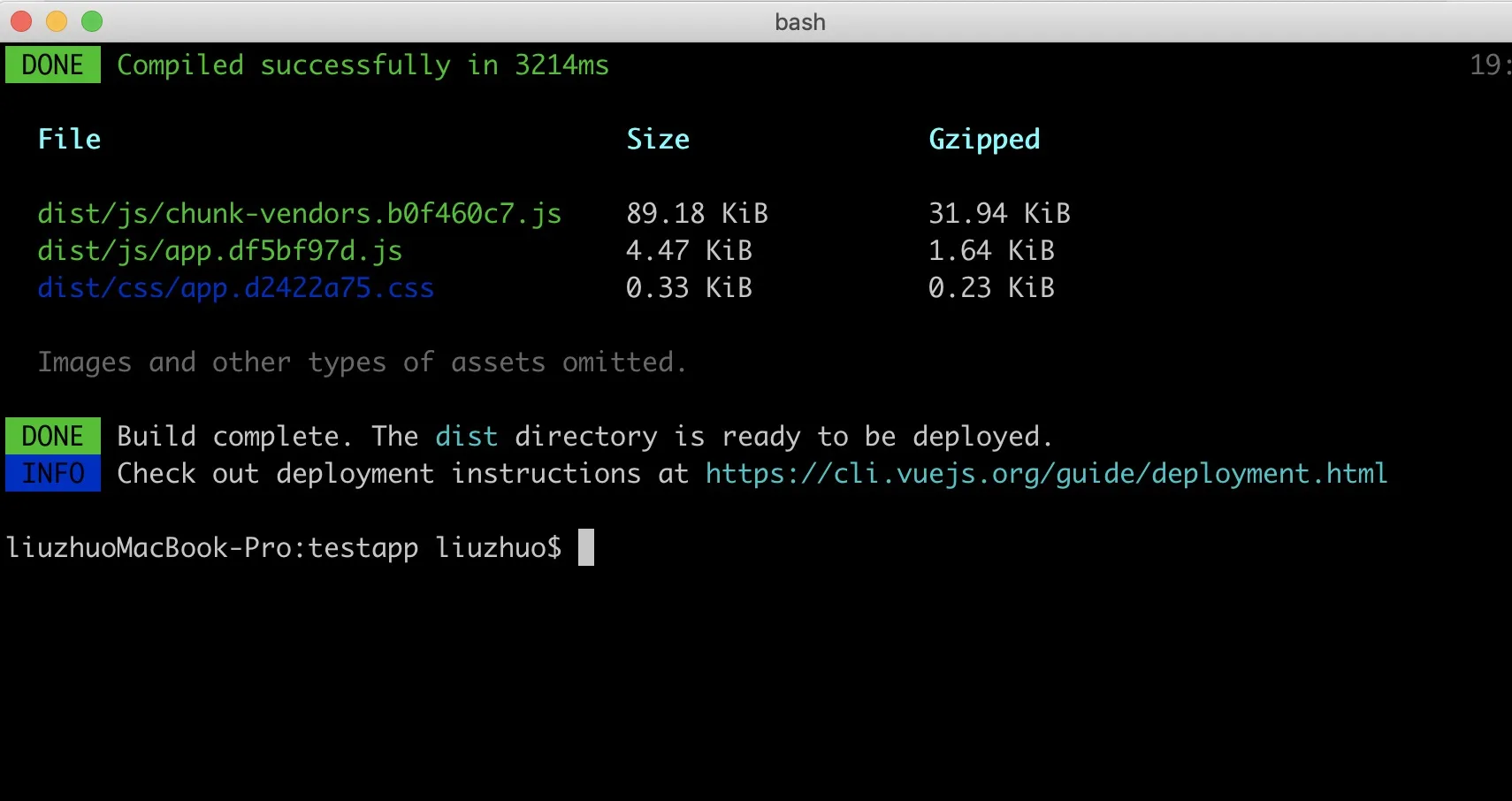
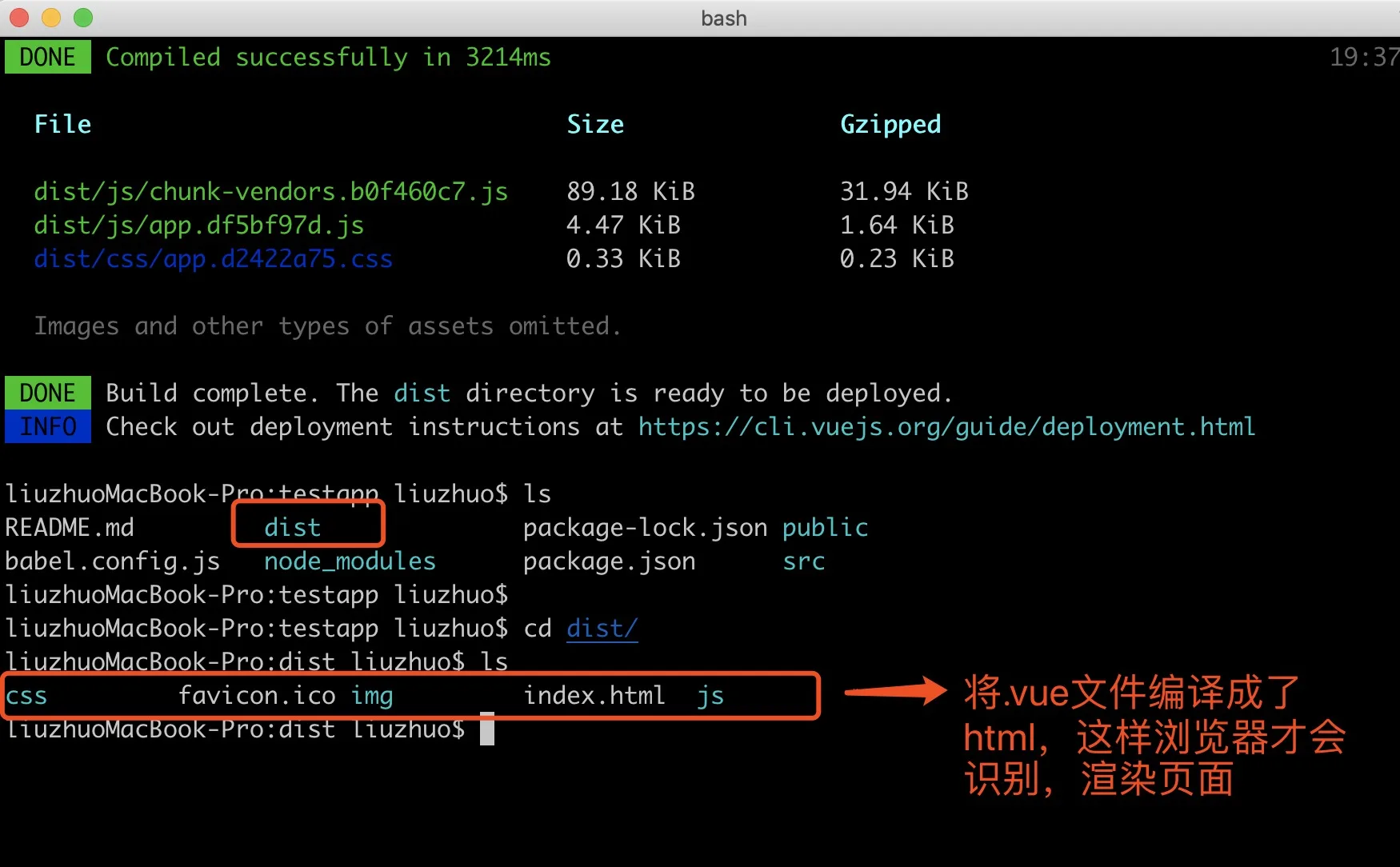
执行:npm run build

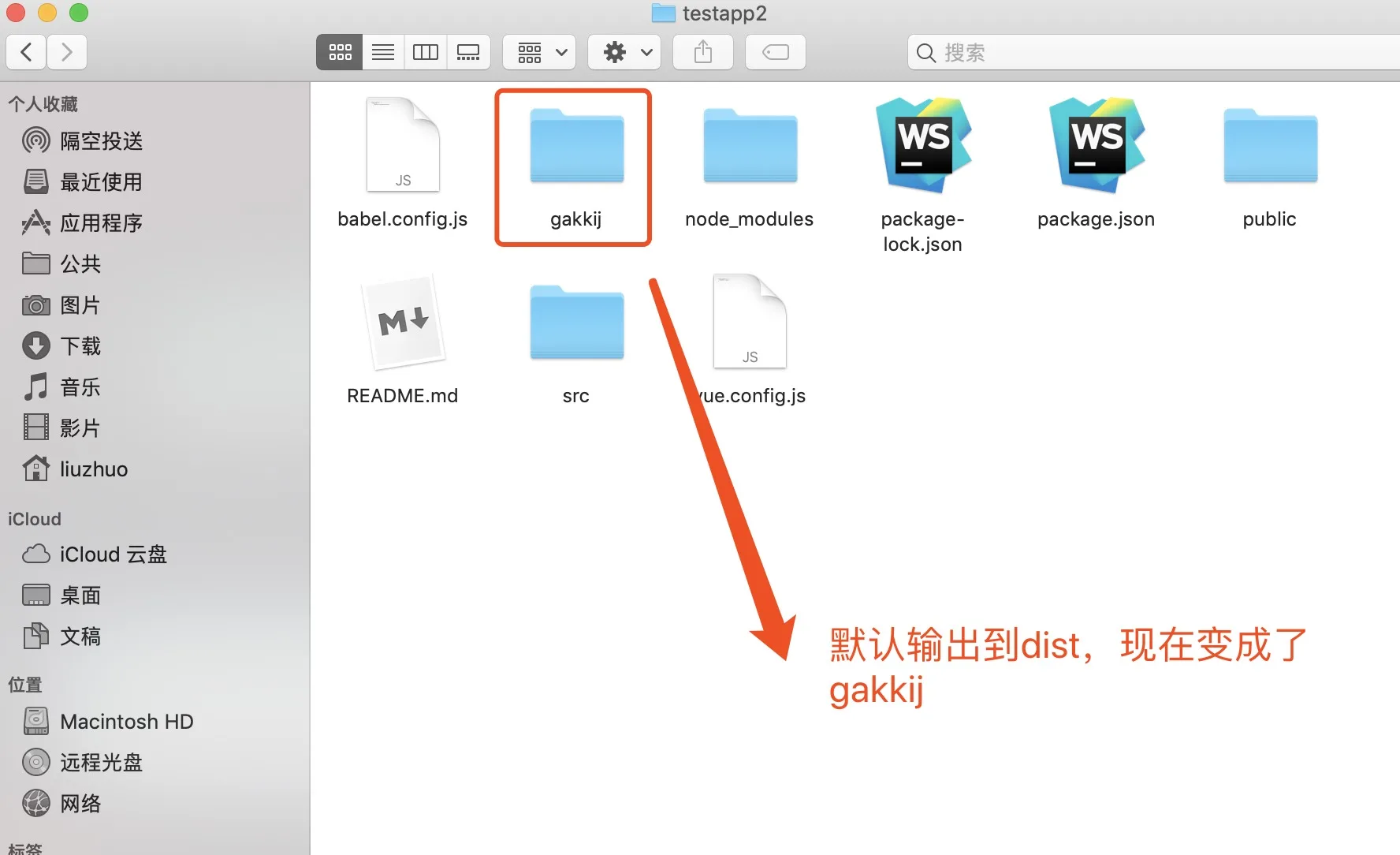
在testapp下会生成一个:dist文件夹,里面就是编译好的项目。

vue-cli的可视化操作
执行:vue ui
回到根目录,执行:vue ui,为了创建项目和testapp在同级目录好看而已。


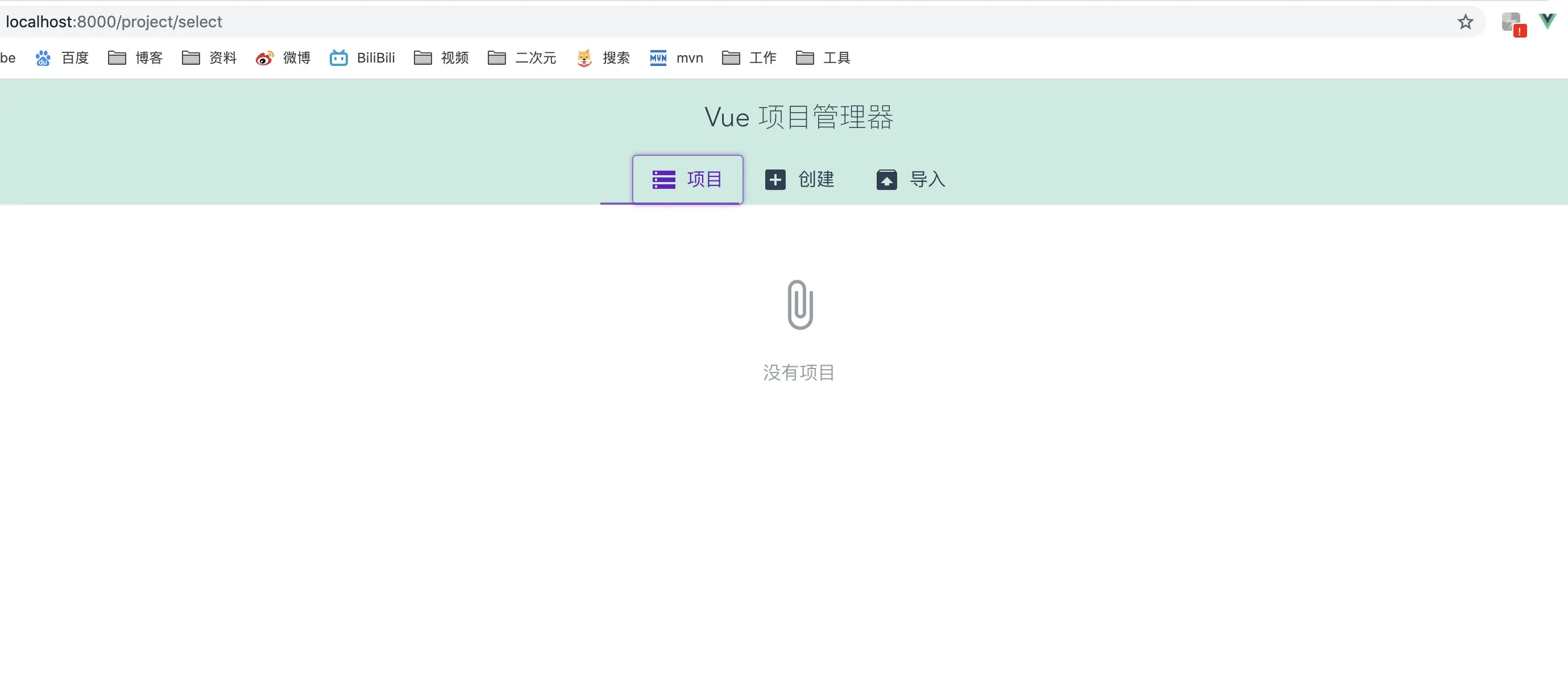
执行后,会在我们默认的浏览器中弹出创建vue的界面:http://localhost:8000/project/select

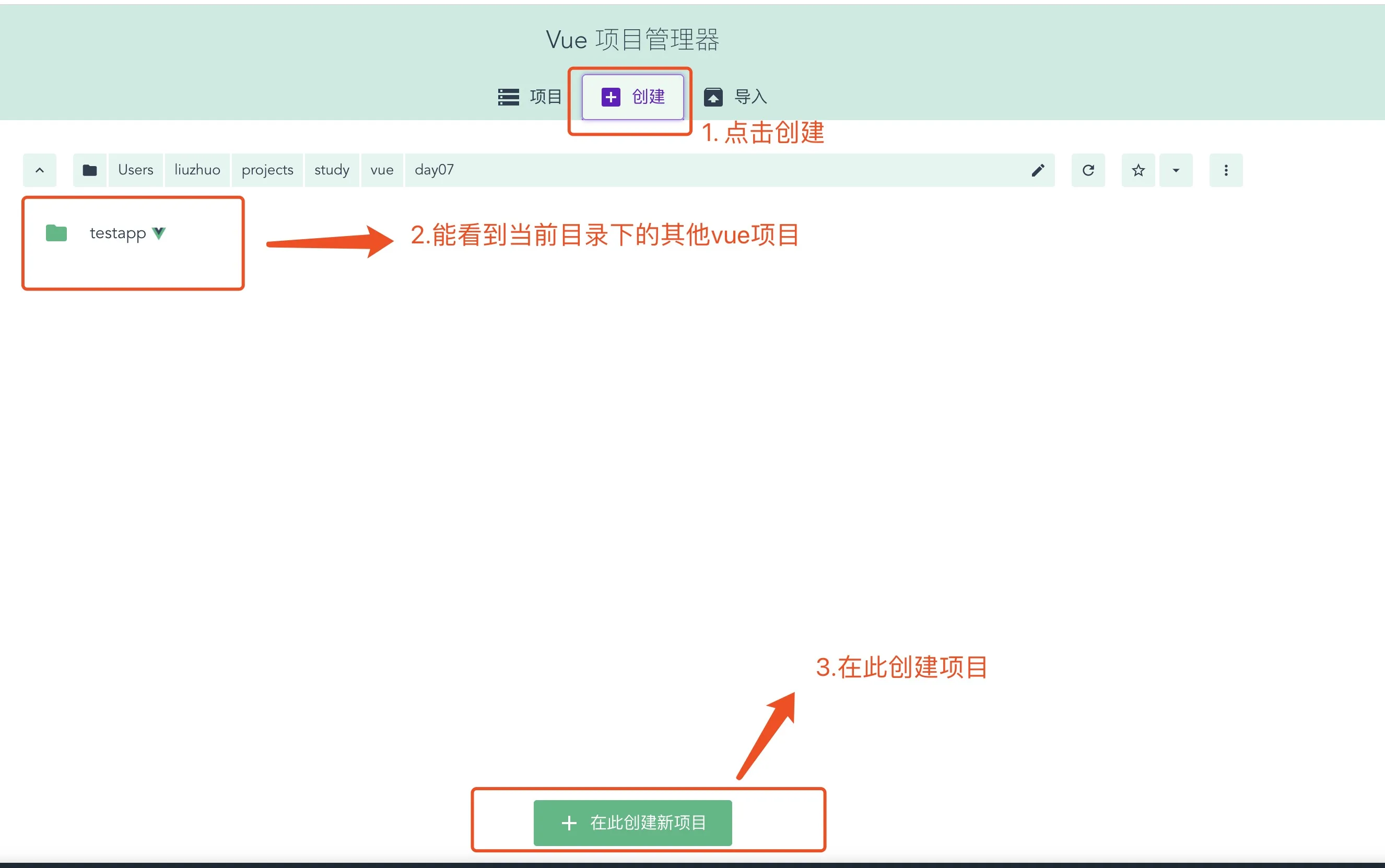
点击创建

点击:在此创建新的项目


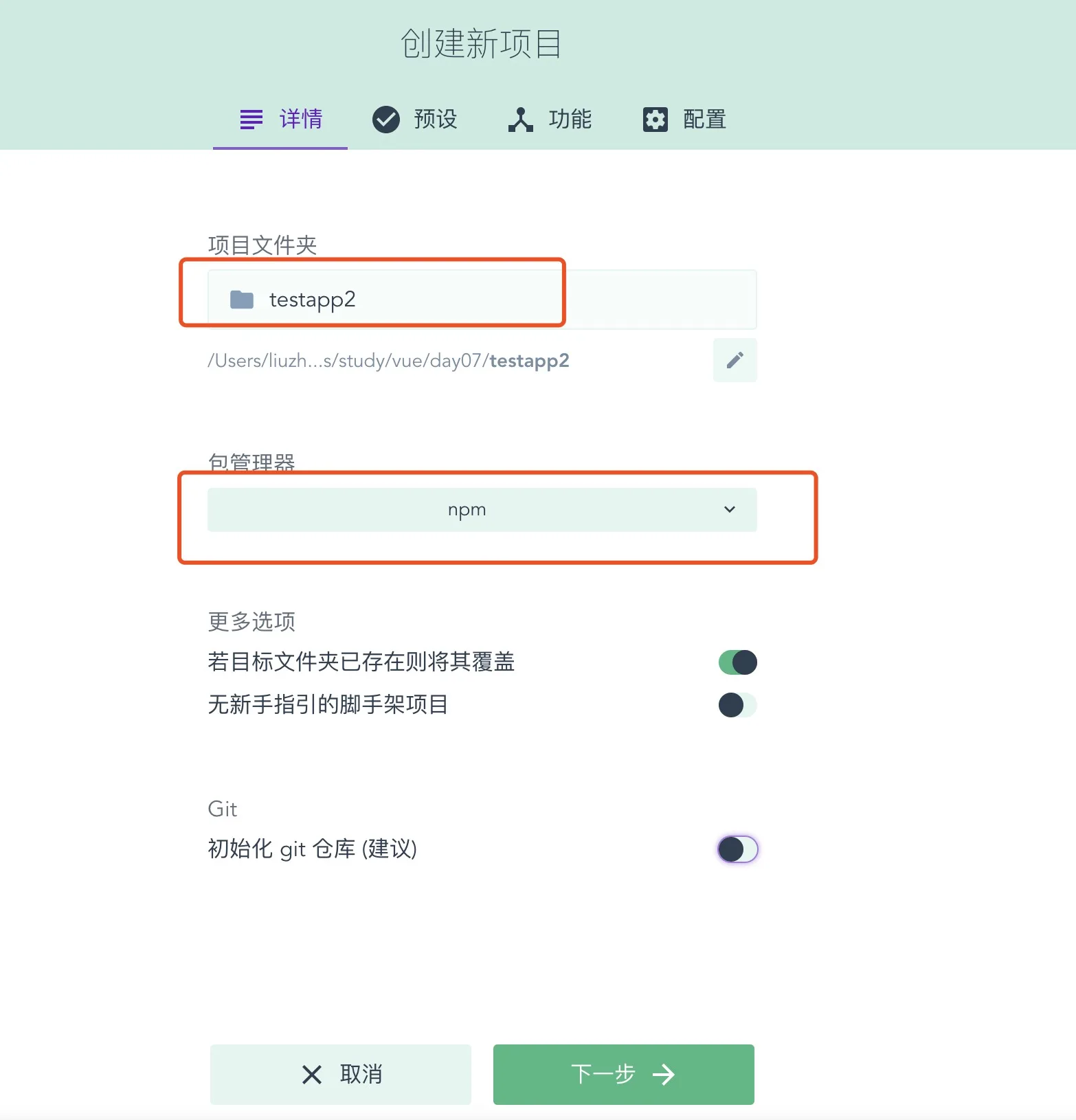
这里,我们还是选择:手动,再来过一遍流程:

和命令行模式一样,只是变成了图形化界面。


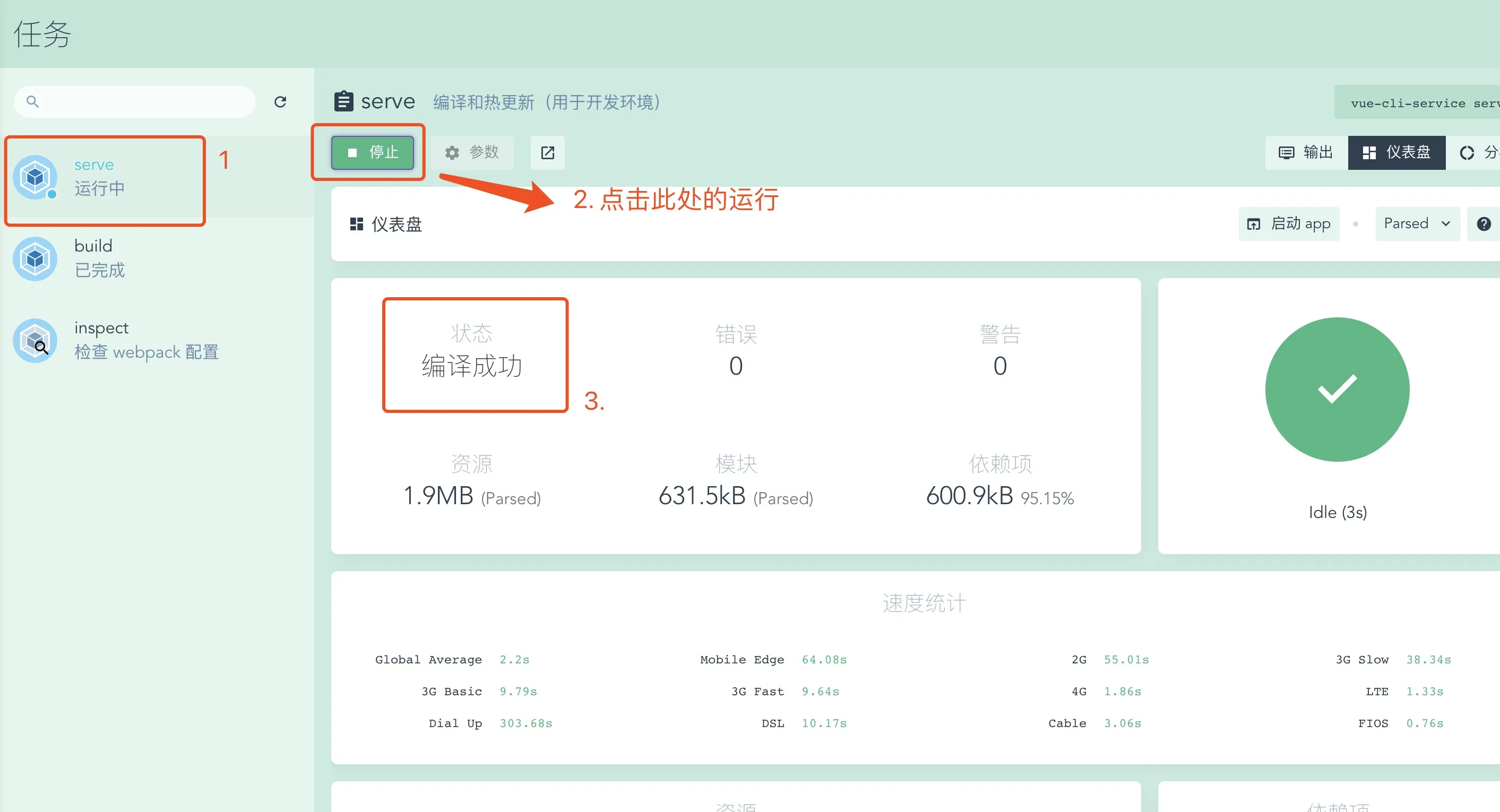
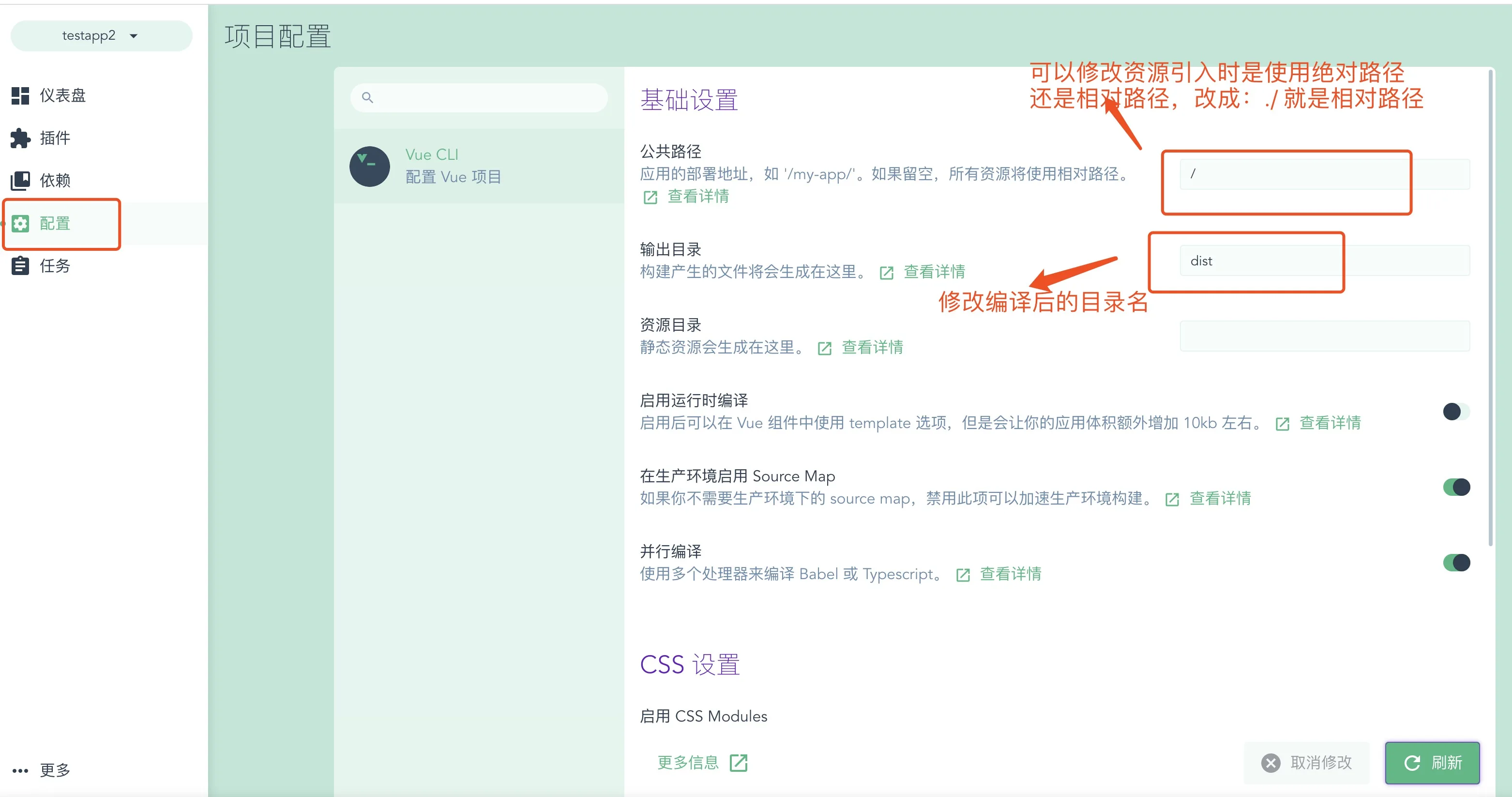
创建项目成功后:


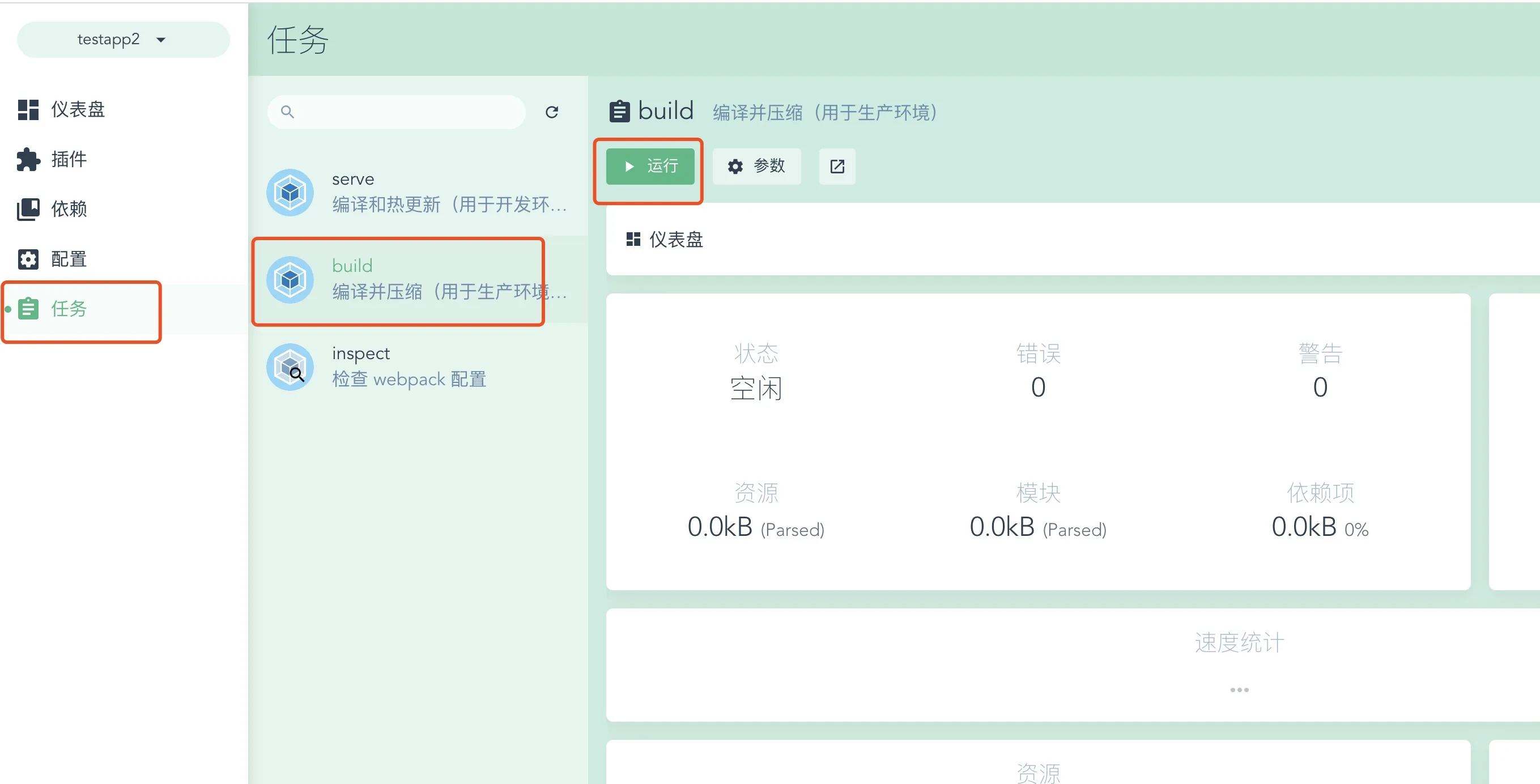
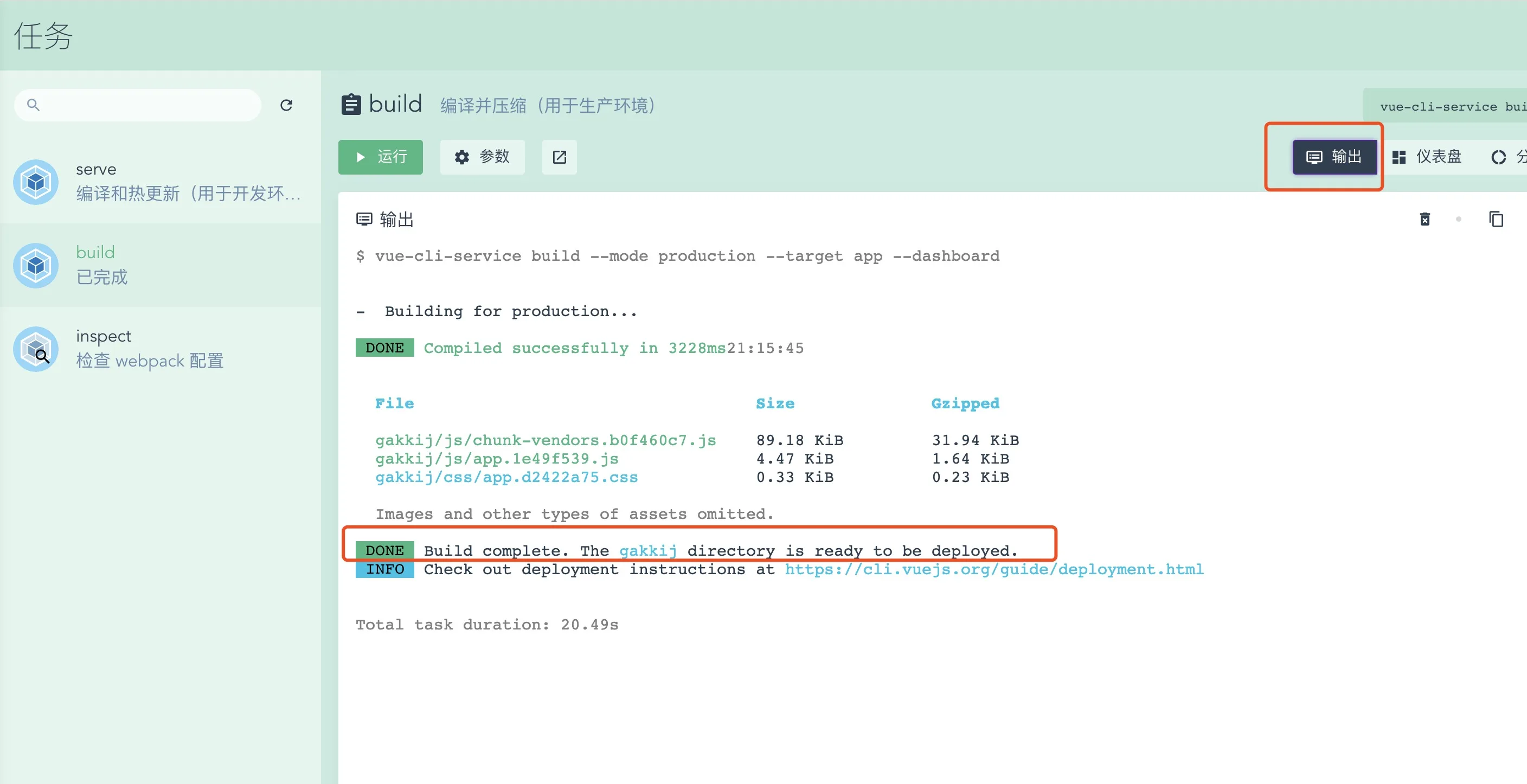
编译vue项目:




运行: